Generate Code
Code generators are like automation scripts designed to streamline your workflow. Essentially, they are TypeScript functions that accept parameters and help boost your productivity by:
- Allowing you to scaffold new projects or augment existing projects with new features, like adding Storybook support
- Automating repetitive tasks in your development workflow
- Ensuring your code is consistent and follows best practices
Invoke Generators
Generators come as part of Nx plugins and can be invoked using the nx generate command (or nx g) using the following syntax: nx g <plugin-name>:<generator-name> [options].
Here's an example of generating a React library:
❯
nx g @nx/react:lib mylib --directory=packages/mylib
You can also specify just the generator name and Nx will prompt you to pick between the installed plugins that provide a generator with that name.
❯
nx g lib mylib --directory=packages/mylib
When running this command, you could be prompted to choose between the @nx/react and @nx/js plugins that each provide a library generator.
To see a list of available generators in a given plugin, run nx list <plugin-name>. As an example, to list all generators in the @nx/react plugin:
❯
nx list @nx/react
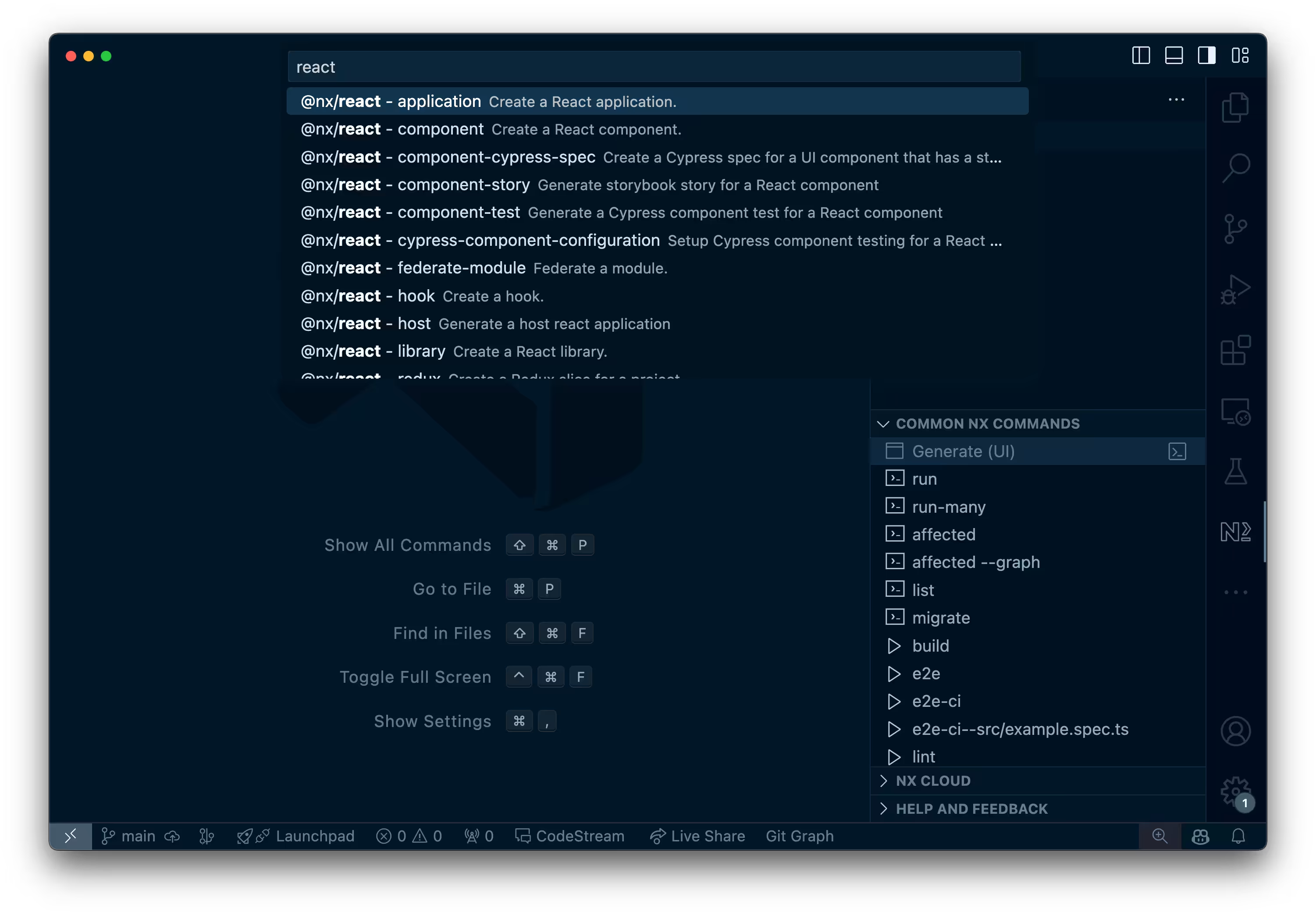
Use Nx Console
If you prefer a visual interface, then Nx Console is an excellent alternative. It provides a way to visually find and run generators:

Nx Console is an IDE extension that can be installed here.
Build Your Own Generator
You can also customize existing generators by overwriting their behavior or create completely new ones. This is a powerful mechanism as it allows you to:
- automate your organization's specific processes and workflows
- standardize how and where projects are created in your workspace to make sure they reflect your organization's best practices and coding standards
- ensure that your codebase follows your organization's best practices and style guides
At their core, generators are just functions with a specific signature and input options that get invoked by Nx. Something like the following:
1import { Tree, formatFiles, installPackagesTask } from '@nx/devkit';
2
3export default async function (tree: Tree, schema: any) {
4 // Your implementation here
5 // ...
6
7 await formatFiles(tree);
8 return () => {
9 installPackagesTask(tree);
10 };
11}
12To help build generators, Nx provides the @nx/devkit package containing utilities and helpers. Learn more about creating your own generators on our docs page or watch the video below:
Demonstrates how to use Nx generators in a PNPM workspace to automate the creation of libraries